WordPressに閲覧履歴を表示できるプラグインを使ってみた

WordPress Posted Display
https://ja.wordpress.org/plugins/wp-posted-display/
珍しく、WordPressプラグインの話です。
このプラグインを使った経緯
仕事で、WordPressで閲覧履歴を出したいときに、プラグインをGoogleで検索してみても、WordPress公式サイトに上がってなかったり(チェックされていないから、きちんと作られたものか不明です)、昔の記事でリンク切れだったり…と、使えるものがヒットしなくて、困っていました。
そんなとき、WordBenchの運営者で(つまりWordPressに詳しい)、PHPもできるプログラマーな方(同僚の方)が、プラグイン作ってくれました!!!
もう救われました。使ったのはほかのサイトなんですけどね。
他に救われる人はいないかなぁ。
使用手順
WordPress管理画面から、プラグインを検索してインストール!
Cookieに書き込むので、キャラクターがクッキーで、鉛筆持ってるw
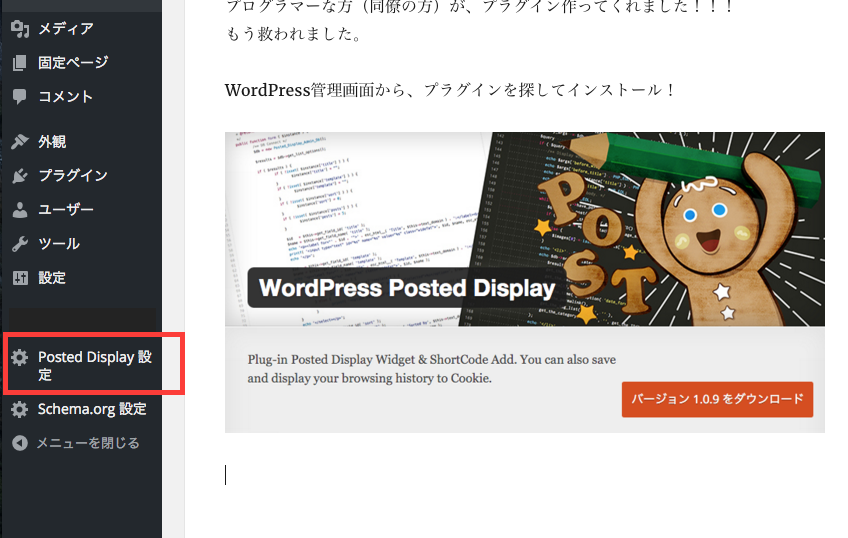
管理画面の左メニューに「Posted Display 設定」というメニューがでてくるので、それをクリック。
テンプレート設定画面に飛びます。
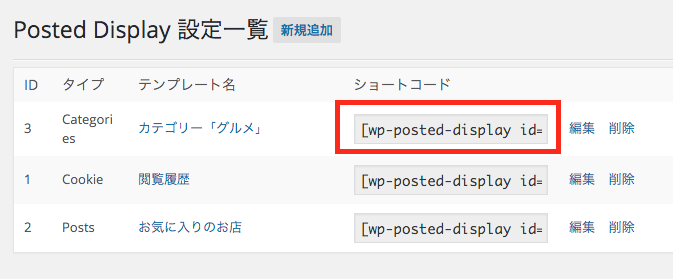
以下画像はこのサイトのテンプレート一覧です。
ちなみに、このプラグインは閲覧履歴だけでなく、指定カテゴリーや、指定のタグ、指定のユーザーの記事一覧も出せちゃいます。

閲覧履歴表示手順としては、
- テンプレート設定
- ショートコードを貼る or ウィジェットを設定して配置
すれば、表示されます。
テンプレート設定手順
「新規追加」ボタンを押すと、
以下の(テンプレート)作成画面に飛びます。
テンプレート名
その名の通り、テンプレートのタイトルを書く
タイプ
なんのテンプレートか指定します。
- Cookie→閲覧履歴
- Posts→指定の記事
- Categorys→指定カテゴリーIDの記事一覧
- Tags→指定タグの記事一覧
- Users→指定ユーザーの記事一覧…だと思う
テンプレート
HTML(必要であれば別ファイルでCSSを追加)を使って見た目を調整します。
水色の「##date##」というシャープで囲まれたものが日付だったり、記事タイトルだったり、動的に表示されるもののようです。
このプラグインは自動でリストタグ(<ul><li>)で表示しますが、記事1アイテム分の見た目を書けば、あとは自動で表示件数分を<li>タグで囲んで、同じ見た目で繰り返して表示してくれます。(意味伝わるかな…)
「##sammary##」は記事の抜粋みたいです。
画像なしパス
「##images##」を設定した時に、アイキャッチ画像を引っ張ってくるけど、アイキャッチ画像がなかった場合に代わりに出す画像のURLを記入する…んだと思います。
タイプ:クッキー設定
タイプで「Cookie」を選んだ時に、Cookieの保持期間などを記入します。基本変更しなくて良いと思います。
タイプ:投稿、カテゴリ、タグ、ユーザー設定
タイプで選らんだテンプレートによって、記入するものが変わります。「Cookies」を選んだ場合は、自動的に閲覧順となるなので、記入する必要はありません。
- タイプが「Posts」の場合・・・表示したい記事ID
- タイプが「Categorys」の場合・・・表示したい記事のカテゴリーID
- タイプが「Tags」の場合・・・表示したい記事のタグID
- タイプが「Users」の場合・・・表示したい記事のユーザーID
「変更を保存」を押せば、テンプレートが作成されます。
表示手順
ショートコードで表示したい場合
記事や、固定ページ編集画面で以下の赤枠をコピー・貼り付ければ、表示されるはずです!
そして、以下の「posts=”5″」の数字を変えれば、表示数が変えられます。
wp-posted-display id=”1″ posts=”5″ sort=”0″
ウィジェットで表示したい場合
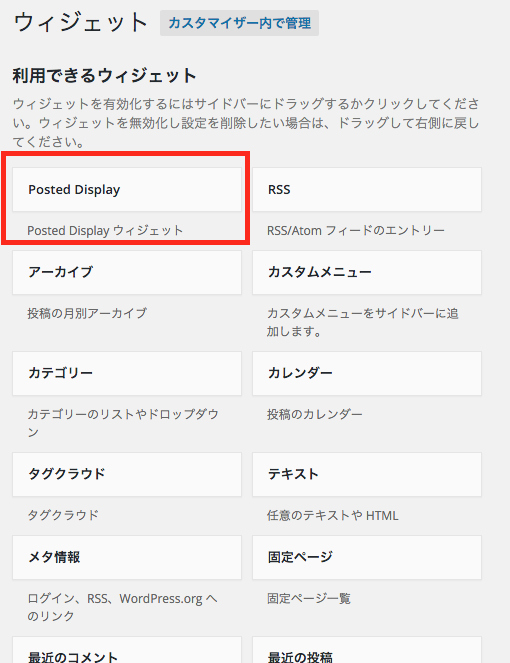
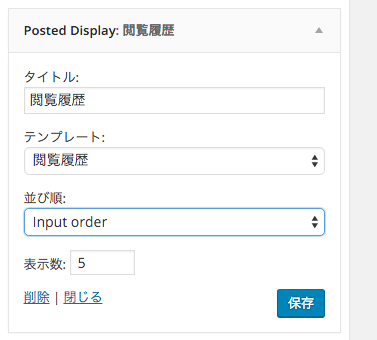
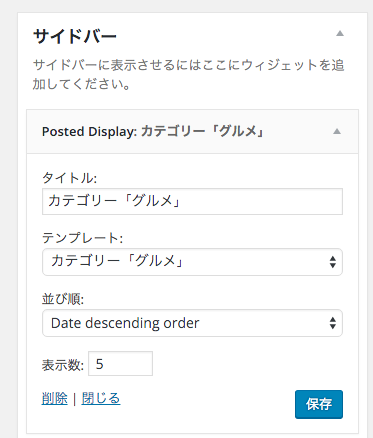
WordPress管理画面の外観>ウィジェットに「Posted Display」というものが増えています。
これをウィジェットエリアに配置して…


タイトル
ウィジェットのタイトル
テンプレート
さっき設定したテンプレートの名前
並び順
その名の通り並び順。
- Input order→入力順みたいです。
- date descending order →翻訳をかけると、日付の降順みたいです。
- date ascending order →翻訳をかけると、日付の降順みたいです。
- Randam→ランダムですね。
表示数
出したい数。
そして、保存を押せば、設定したウィジェットエリアに出てくるはずです!!
1度使ってみてください!(いつのまにか、アクティブインストールが 200を突破している!)
WordPress Posted Display
おわりに
以上、プラグインの紹介と、簡単に使い方の説明でした!
プラグイン設定画面は日本語とはいえ、マニュアルがなかったので、備忘録もかねて、ブログに書きました。
ばばばばばーっ!と書いたので、微妙に間違っていたら、ごめんなさい> <
余談
Markup (JSON-LD) structured in schema.org
https://ja.wordpress.org/plugins/wp-structuring-markup/
WordPressでschema.orgをJSON-LDで出してくれるプラグイン(構造化マークアップ)も、同じ作者が作成していますので、
こちらもよかったら、使ってください!(アクティブインストールが 10,000突破!)